Hey @Shrut_Patel
Thanks for posting here and appoligoze if it took some time to come back to you. We have been working on the 2.0 version that will change alot of things on how to build, including the logic part. (Should be way easier ;))
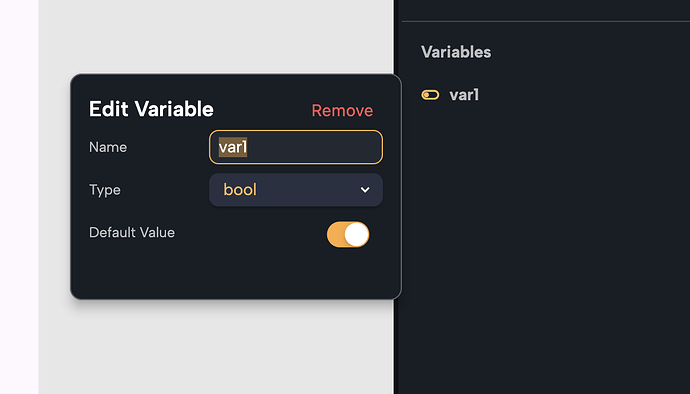
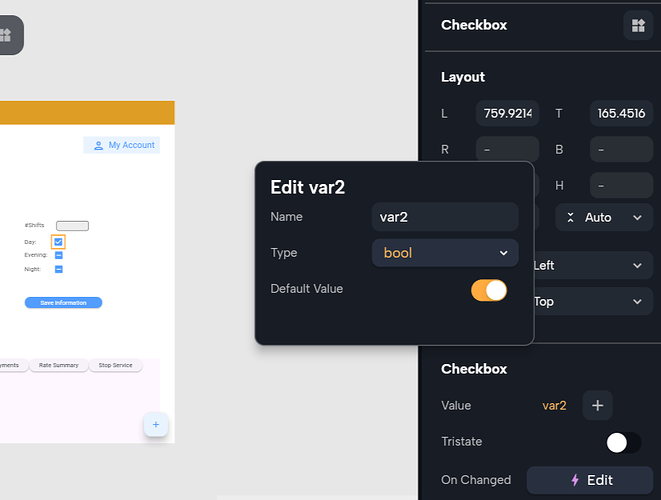
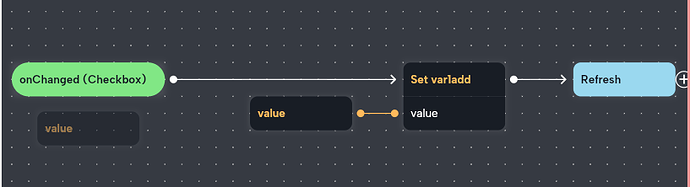
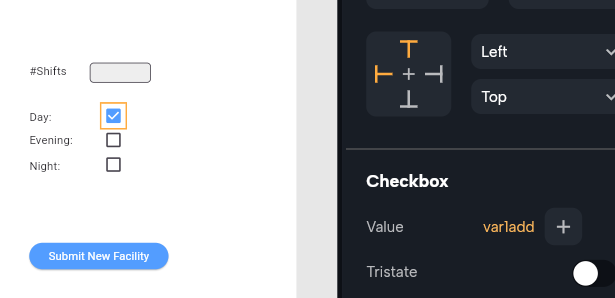
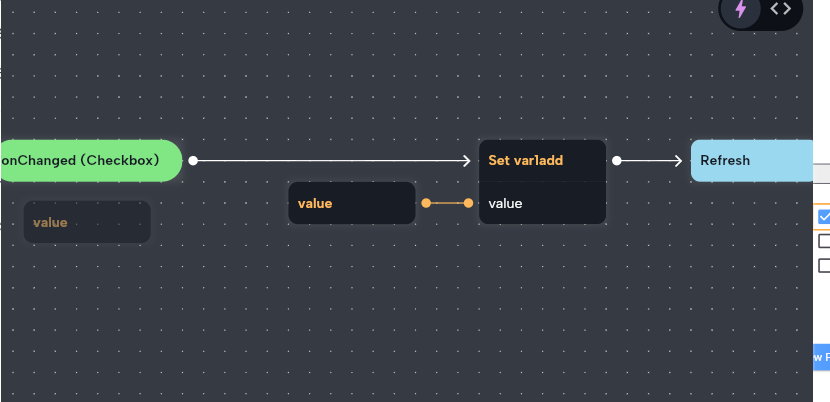
Anyway, for the logic you did it look correct for me to update the checkbox. It look like Value for the checkbox might be connected to another variable (or you are setting here another boolean rather than the one connected to Value), or that there’s another logic that alternate the bool value as well.
Can you share with me the projectID so I can see why?
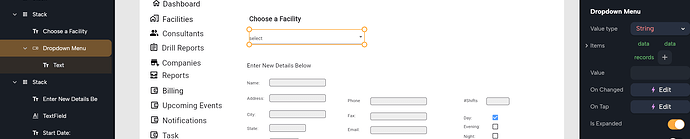
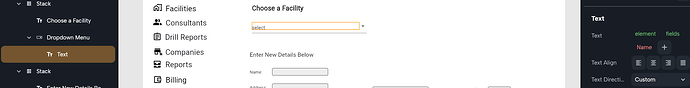
For the Dropdown menu, it’s in BETA and we will do changes on how it works to simplify it, but basically I guess you are saying that the text doesn’t change and it always shows first because you are using the value field in the DropDownMenuItem, but that’s the “value” of the item not the display text.
On the outline panel you will see the actual widgets (which are text widgets) under the dropdown and chaning the text there will be the action to change the text displayed.
If you wish to dynamically change the text (Connect them to a list of String) then connect items inside the DropDownMenu to a list of String, then go to the Text widget below it and for the text field connect it to element which is the signle element (String) coming from that list.
Also, inside the widget, scroll to the end and connect value as well to element. This will make each item text and value hold a single string from the list. When user uses the dropdown, the value of the selected item will be the same as the text itself, so you can use that to perform some logic.
Hopefully it’s clear enough, if not let me know!
If you find it difficult to get around with, I would advice you to sign up for Nowa 2.0 since it will be easier to use than the one online right now.
Hope you get a huge success for your clients!