Hello team, could you please extend the availability of the New Gradient Picker to include elements such as Buttons, App Bars, and Navigation Bars? Currently, it is only accessible for the Shape widget. Thank you.
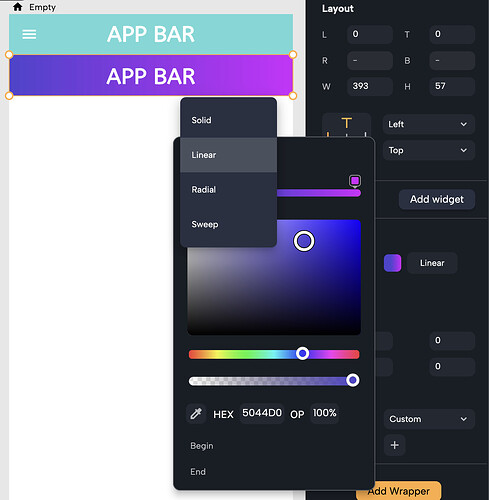
Hey @kevinckl, that’s a great question! it’s possible to add Gradient to other wiodets such as AppBar, Buttons, Navigation Bar or the background of the screen, but it’s not very straightforward because of how Flutter works.
So Flutter supports gradients for only Container widgets, so in order for you to add gradient to the AppBar your AppBar background should be a container widget as well.
For the AppBar:
- Select your AppBar
- In the details panel choose
Advanced options>Flexible Space, and add the container widget to theFleixble Space. - Click on the brush next to the
Containerto open it’s settings - Change the color and add gradient from there
For the backgroud of the screen:
- Select the screen
- In the details pannel scroll down to
Add wrapperand add theContainerwrapper from there. - The Container is added now, but it’s behind the Scaffold (since you wrapped the screen with a Container), hence the Scaffold color is what’s visible and not the the Container. To make the Container color the one that appears, you can do one of the two options:
- Set the color for the Scaffold to be 100% transparent, so the color behind it (Container) appears, or
- Change the order of the wrappers and drag the Container to be above the Scaffold in the details panel
- After that, set the color for the Container and set the gradient that you want
For other widgets such as Buttons, you just need to wrap them with Container and that’s it.
I just published a Youtube tutorial to show you how:
Hope that helps ![]()
Wow! Never thought we could wrap it with a container. While adding gradients to other widgets like the Appbar, buttons, navigation, and even the background seems a bit tricky, but by grasping this on how to use Nowa in a more advanced way is very useful. Thanks for breaking it down @anas ! ![]()
![]()