Hi,
Trying to create drawer and navigation bar, but can’t create links to the other pages. I’ve tried everything. I think it’s hard to get everything to work. ![]()
Hey @montelin,
Thanks for sharing your thoughts with us! It’s not that straightforward to be honest, and we will work on simplifying it in the coming weeks, but for now I will explain to you how it works:
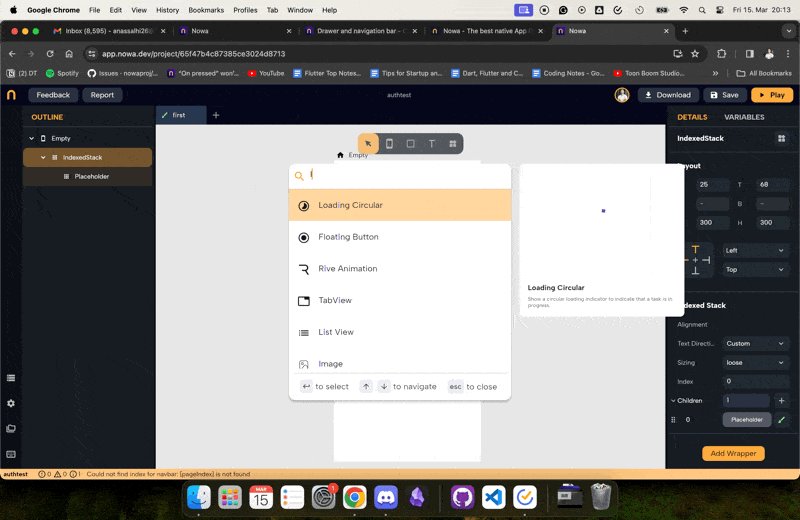
For the navigation bar to work you will need to have a widget called “Indexed Stack” which is used to hold many views and change between them.
This widget hold list of other widgets/components, with something called “Index”, which is a number indicates which one of the widgets will be displayed.
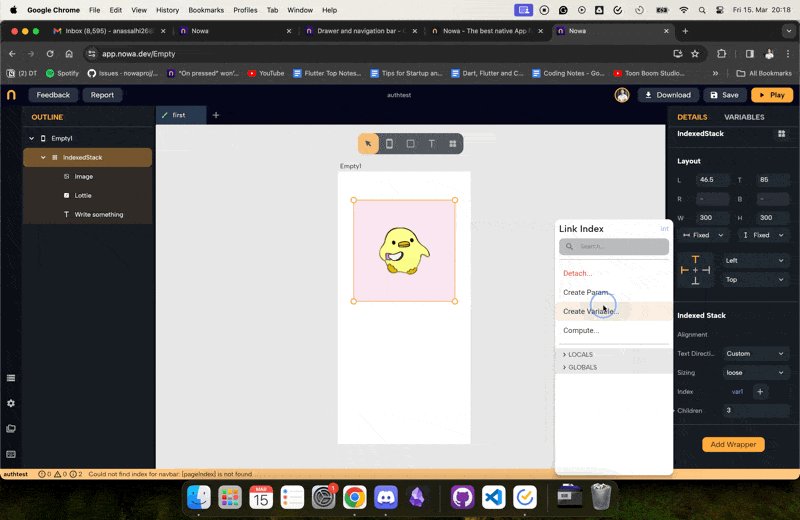
So the way it works you add widgets/components to the children list of the Indexed stack, connect the “Index” with a variable, and in the Bottom Navigation bar, in the logic of on Tap, you connect value, which is the index of the icon you click on, to the same variable that you used to connect the Index of the widget Indexed stack to (with having a refresh node in the end).
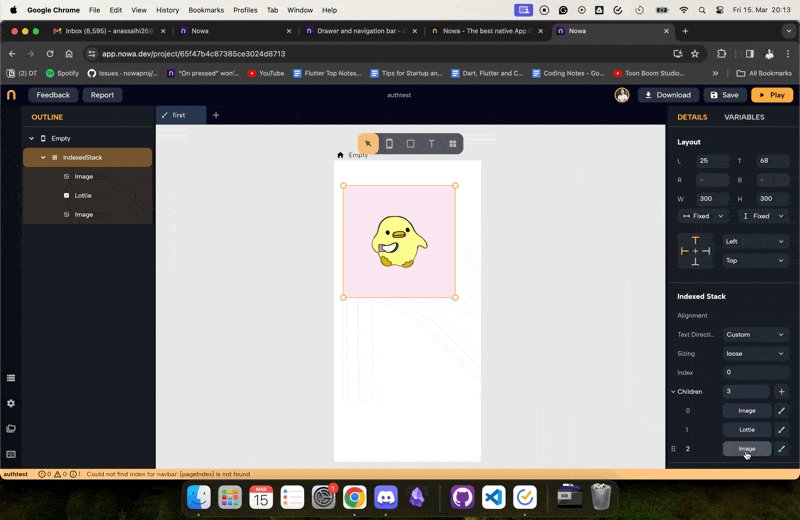
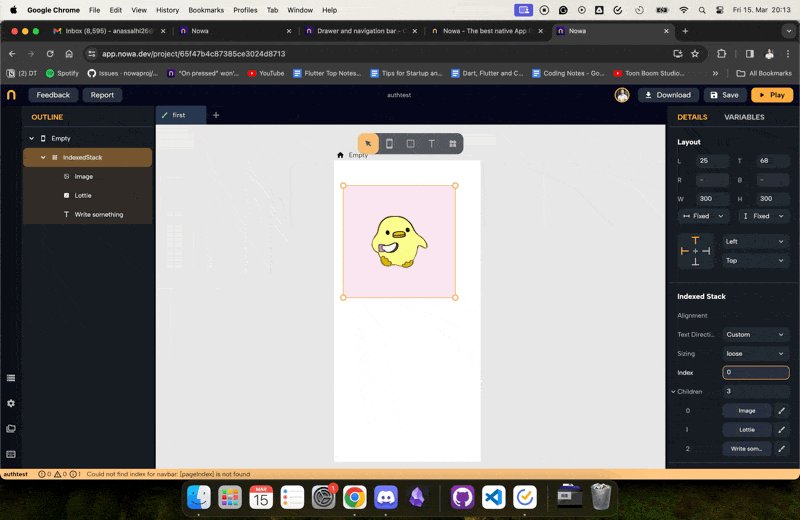
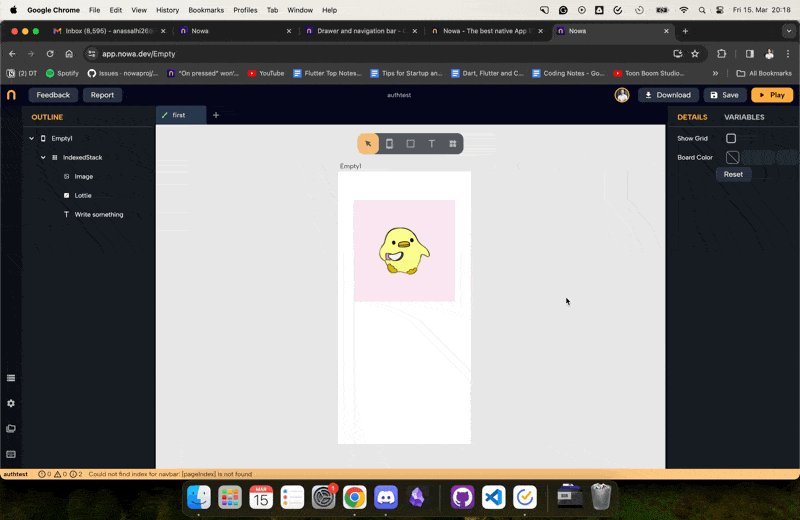
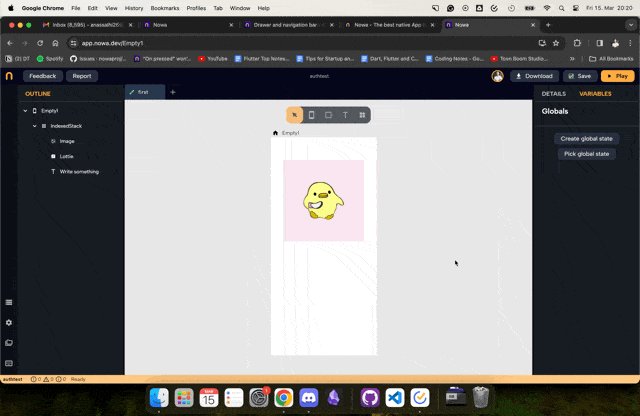
InIn the following Gif I created an indexed stack and added an image, Lottie and text widgets to the children list. Notice how can i change the visible widget using the Index property of the Indexed stack

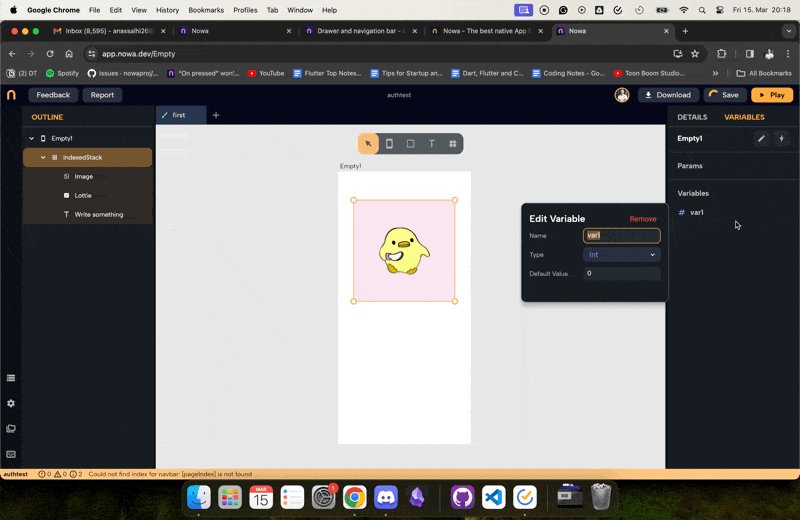
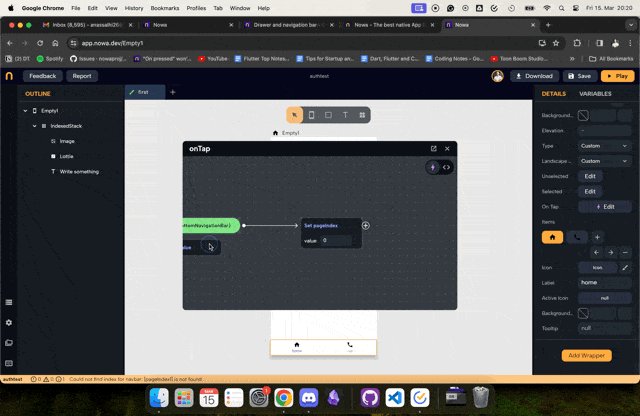
Here, I connected the Index to a variable so I can change from somewhere else (the bottom navigation bar in this case)

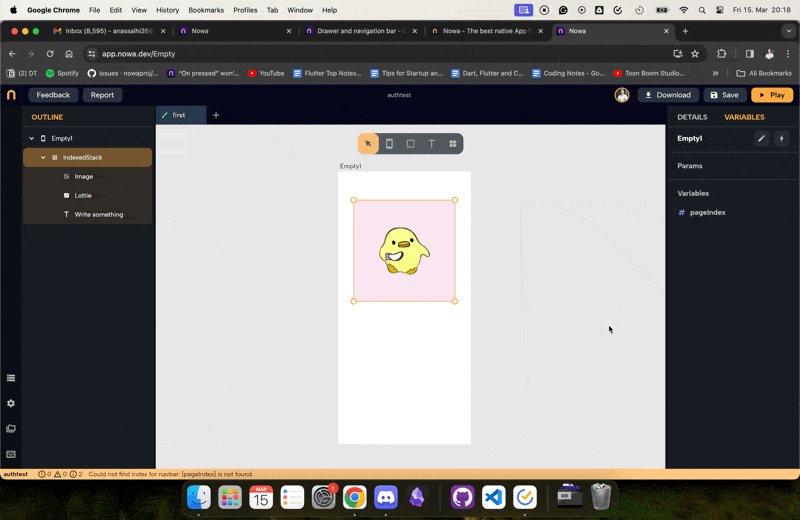
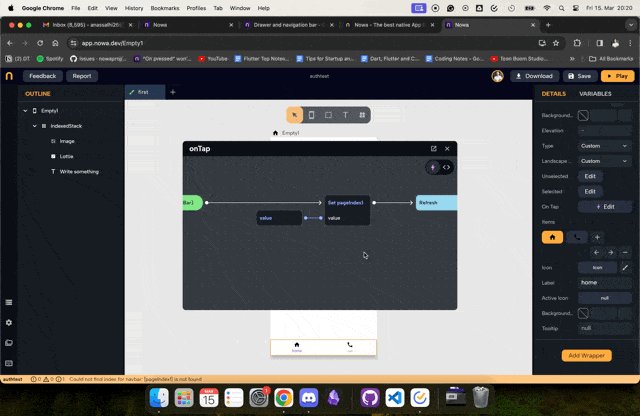
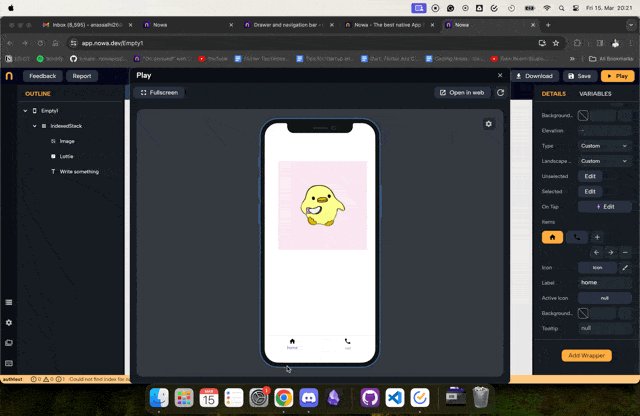
Then, I dropped the Navigation bar widget, and inside On Tab, I added the logic to set the variable pageIndex I created before to the value, which is the index from the navigation bar where the user clicks. (Used refresh in the end to refresh the page

Note: you might find the logic inside
on tabfor the navigation bar already there. If you drop the widget, it will automatically create a varibale called pageIndex. So as a faster way drop Navigation bar first, then connect Index property inside Indexed stack to the variable pageIndex