It’s on my desktop system, not the cloud. The cloud version was having issues compiling, so I remade the app locally to try to debug the issue.
I tried changing the Nowa code
class _ChatScreenState extends State<ChatScreen> {
List<ChatMessageObject?>? messageList = [];
TextEditingController TextController = TextEditingController();
bool? isLoading = false;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
decoration: BoxDecoration(
color: const Color(4294967295),
borderRadius: BorderRadius.circular(0.0),
image: DecorationImage(
fit: BoxFit.cover, image: const AssetImage('assets/foodbg.png')),
),
child: Padding(
padding: const EdgeInsets.only(
left: 20.0,
right: 20.0,
top: 10.0,
bottom: 10.0,
),
child: SafeArea(
child: NFlex(
direction: Axis.vertical,
spacing: 10.0,
children: [
FlexSizedBox(
width: double.infinity,
flex: 1,
child: ListView(
children: messageList!
.map((element) => MessageBubble(
chatMessageParam: element,
))
.toList(),
reverse: true,
),
),
FlexSizedBox(
width: double.infinity,
height: 60.0,
child: NFlex(
direction: Axis.horizontal,
spacing: 10.0,
children: [
Expanded(
child: TextField(
controller: TextController,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Enter your message',
),
),
),
ElevatedButton(
onPressed: () {
if (TextController.text.isNotEmpty) {
setState(() {
isLoading = true;
messageList?.insert(
0,
ChatMessageObject(
message: TextController.text,
isUserSender: true));
});
OpenaiApi()
.sendMessage(message: TextController.text)
.then((value) {
messageList?.insert(
0,
ChatMessageObject(
message:
value.choices![0]?.message?.content,
isUserSender: false));
isLoading = false;
setState(() {});
}, onError: (error) {
print('Error occurred: ${error}');
});
TextController.clear();
setState(() {});
}
},
child: Text(
createText(),
style: const TextStyle(color: Color(4294967295)),
),
color: const Color(4280459876),
),
],
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.end,
),
)
],
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
),
),
),
),
appBar: AppBar(
title: Text(
'🧑🍳 Ask me for a recipe 🥙',
style: const TextStyle(
color: Color(4294967295), fontFamily: 'ADLaM Display'),
textAlign: TextAlign.center,
),
centerTitle: true,
backgroundColor: const Color(4284922730),
),
);
}
String createText() {
if (isLoading!) {
return '...';
} else {
return 'Send';
}
}
}
to
class _ChatScreenState extends State<ChatScreen> {
List<ChatMessageObject?>? messageList = [];
TextEditingController TextController = TextEditingController();
bool? isLoading = false;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
decoration: BoxDecoration(
color: const Color(4294967295),
borderRadius: BorderRadius.circular(0.0),
image: DecorationImage(
fit: BoxFit.cover, image: const AssetImage('assets/foodbg.png')),
),
child: Padding(
padding: const EdgeInsets.only(
left: 20.0,
right: 20.0,
top: 10.0,
bottom: 10.0,
),
child: SafeArea(
child: NFlex(
direction: Axis.vertical,
spacing: 10.0,
children: [
FlexSizedBox(
width: double.infinity,
flex: 1,
child: ListView(
children: messageList!
.map((element) => MessageBubble(
chatMessageParam: element,
))
.toList(),
reverse: true,
),
),
FlexSizedBox(
width: double.infinity,
height: 60.0,
child: NFlex(
direction: Axis.horizontal,
spacing: 10.0,
children: [
Expanded(
child: TextField(
controller: TextController,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Enter your message',
),
),
),
ElevatedButton(
onPressed: () {
if (TextController.text.isNotEmpty) {
setState(() {
isLoading = true;
messageList?.insert(
0,
ChatMessageObject(
message: TextController.text,
isUserSender: true));
});
OpenaiApi().sendMessage(message: TextController.text).then((value) {
String? responseMessage = value.choices![0]?.message?.content;
print('Response: $responseMessage');
if (responseMessage != null && responseMessage.isNotEmpty) {
setState(() {
messageList?.insert(
0,
ChatMessageObject(
message: responseMessage,
isUserSender: false));
isLoading = false;
});
} else {
print('Received empty response');
setState(() {
isLoading = false;
});
}
}, onError: (error) {
print('Error occurred: $error');
setState(() {
isLoading = false;
});
});
TextController.clear();
setState(() {});
}
},
child: Text(
createText(),
style: const TextStyle(color: Color(4294967295)),
),
style: ElevatedButton.styleFrom(primary: const Color(4280459876)),
),
],
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.end,
),
)
],
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
),
),
),
),
appBar: AppBar(
title: Text(
'🧑🍳 Ask me for a recipe 🥙',
style: const TextStyle(
color: Color(4294967295), fontFamily: 'ADLaM Display'),
textAlign: TextAlign.center,
),
centerTitle: true,
backgroundColor: const Color(4284922730),
),
);
}
String createText() {
if (isLoading!) {
return '...';
} else {
return 'Send';
}
}
}
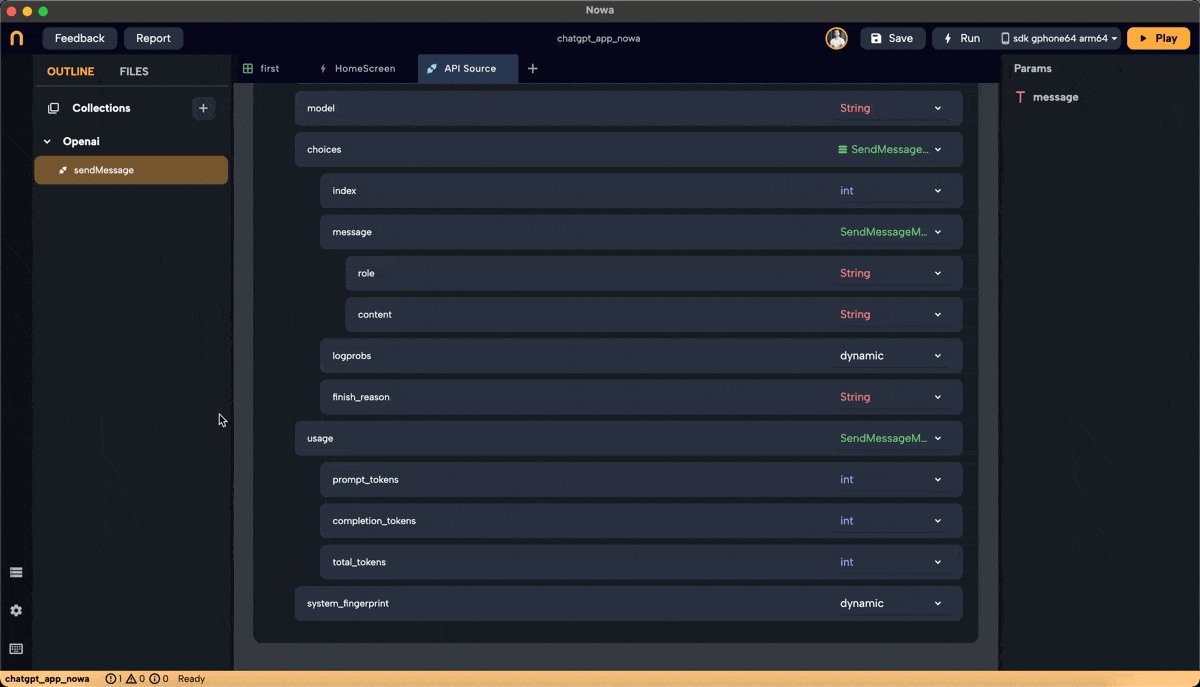
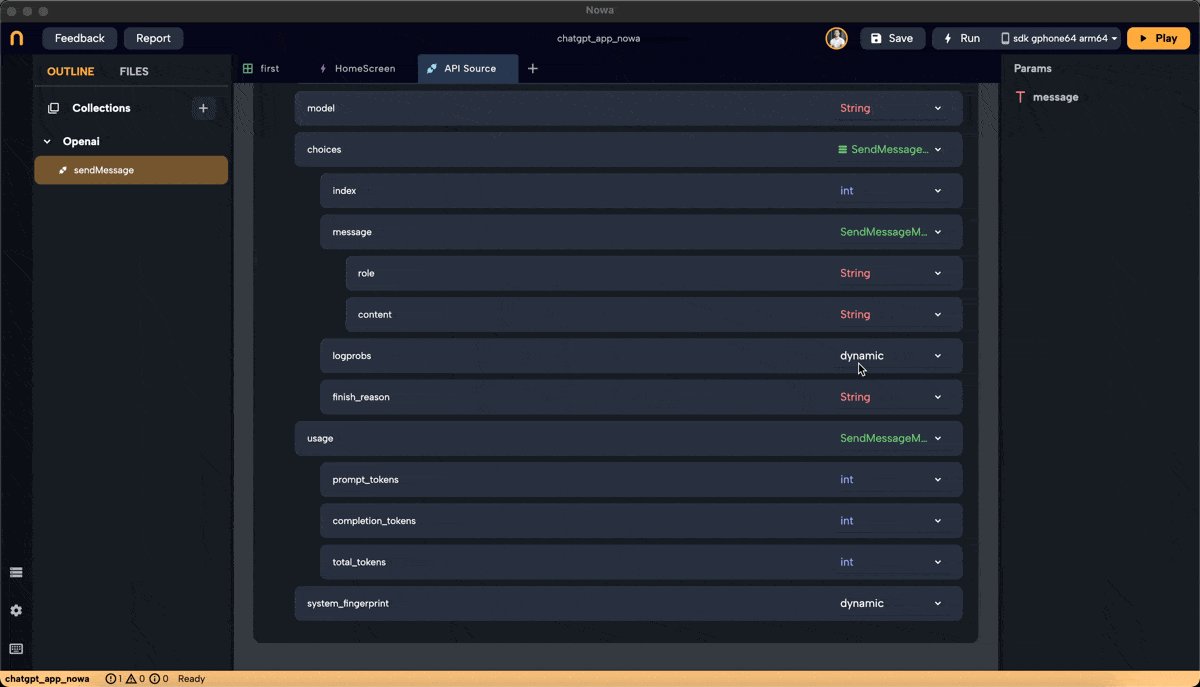
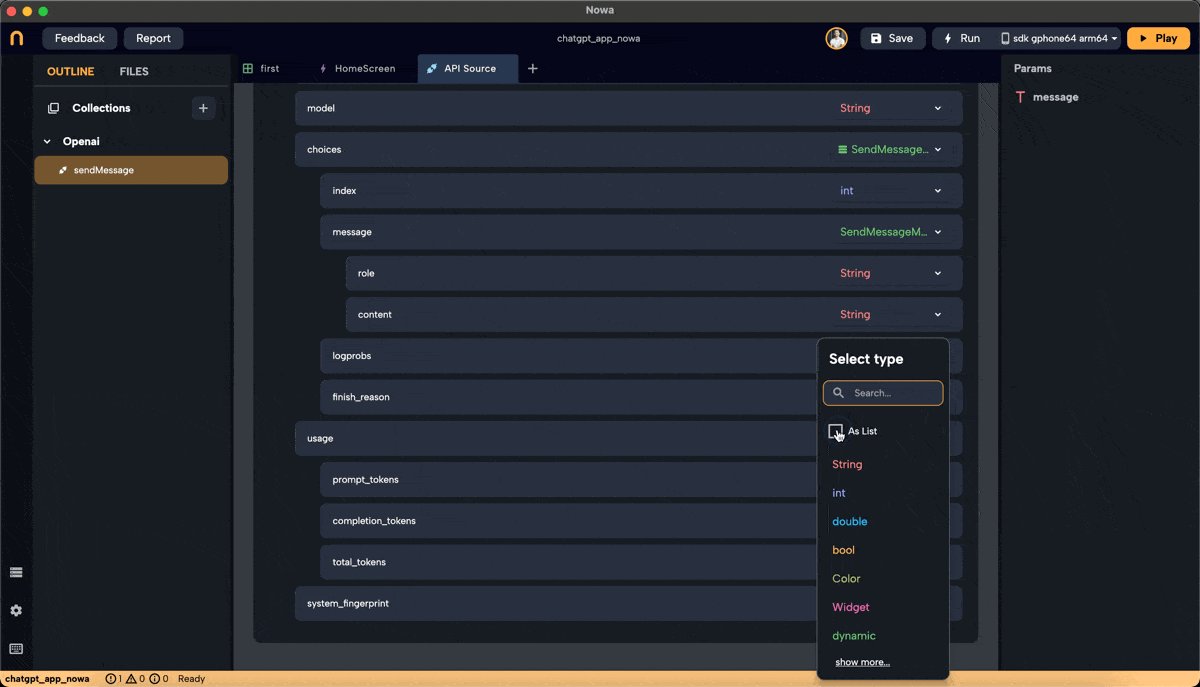
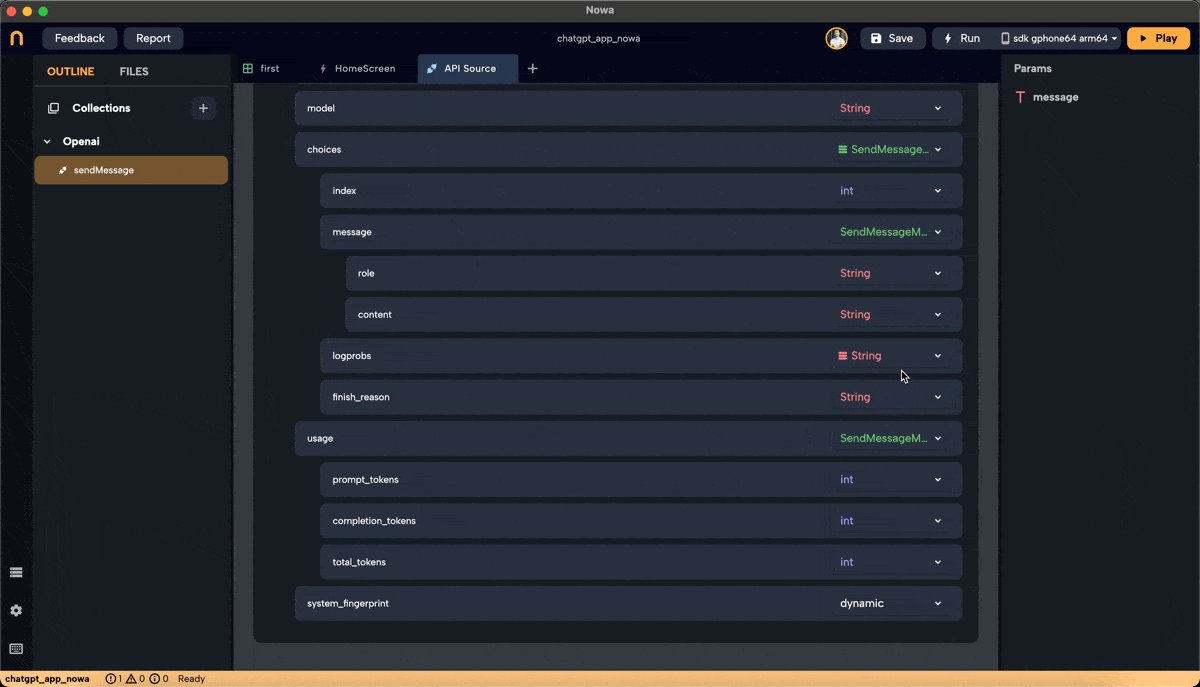
but the response message still never appears. The app still works and loads with my changes, in the Nowa IDE - so I’m not sure what the cause is.
![]()
![]() I will be happy to clear any confusion.
I will be happy to clear any confusion.![]()